What do we have here
In compliance with my NDA, I have modified the product name(s), visual design and business logic to keep this case study free from any legal implications. I have tried to include as much information I can to make sense of my design process. The prototype and any design in this article is created purely for a portfolio piece and resembles a non-competing product. In no way it includes any original work or intellectual property of the client.
Creating digital products for the fintech industry, at least in India, has witnessed a very traditional approach. Most of the wealth-management clients I worked with lacked design consistency within their products, showed unnecessary and extensive information, and the concept of an e-commerce-like platform for mutual funds investment is fairly new.
I had the opportunity to work with one of the biggest conglomerates to build a mobile app for their new mobile division, starting with a mutual funds investment platform. We delivered an MVP (minimal viable product), a hybrid app with a scalable design system. I was responsible for creating and maintaining the UI design for the app.
Why did we create a system?
- LTMF services needed some fresh ideas for their new product
- Their existing design system lacked consistency, even with their internal products in financial domain
- We wanted to create a modern product while respecting the LTMF brand
- To create efficiency with the engineering team and create a centralized source of truth
Since LTMF One was about to be a new product, we were at liberty to explore the visual treatment for the app while still complying with their existing branding. Before getting into the exploration, we set the following goals to achieve the final results;
Speed
To achieve a faster collaboration with the engineering and design processes, we wanted to test layouts and iterations quickly
Brand recognition
Since LTMF One was a new product, we aimed at achieving brand recognition and trust by providing a delightful experience
Collaborate
Giving the developers and stakeholders a structured output to make it easier for everyone to guide and collaborate on new ideas
Build for everyone
Promoting accessibility within our product for inclusion of the majority of the audience because investment is for everyone
THE EXISTING SYSTEM
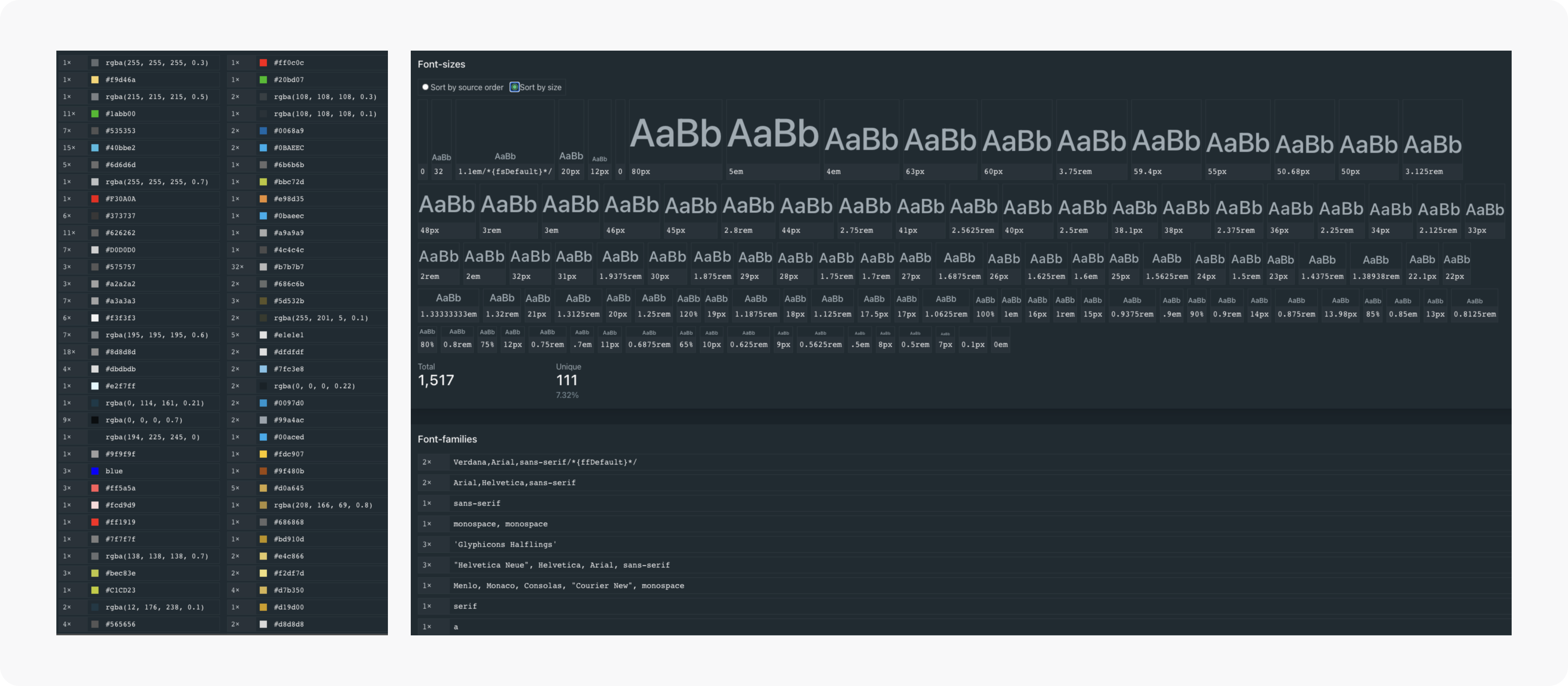
We audited the existing design through CSS auditing tools and found a large number of inconsistencies with the LTMF brand;

Existing incosistencies on LTMF website
We observed that the website uses multiple font sizes, inaccessible colors at occasional instances, had inconsistent spacing values and used different colors throughout the website.
Exploring inspiration
Keeping in mind our Whys, I started exploring different investment and e-commerce platforms to familiarize myself with this domain. This was my first time working on a large-scale digital product and I was responsible primarily for the UI and visual design for the app.

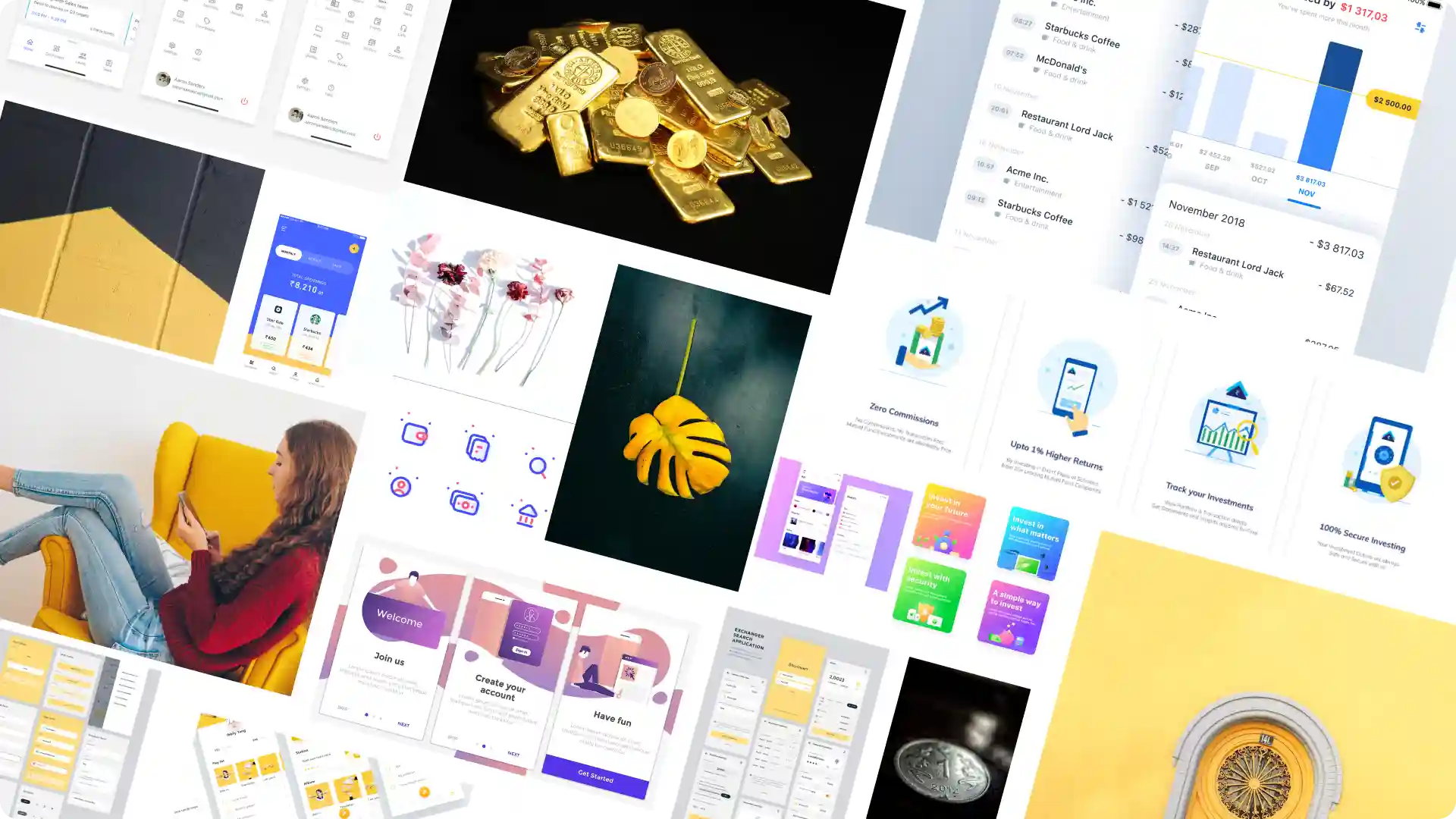
Moodboard and visual references

Illustration styles
Creating the brand
CHOOSING A COLOR PALETTE
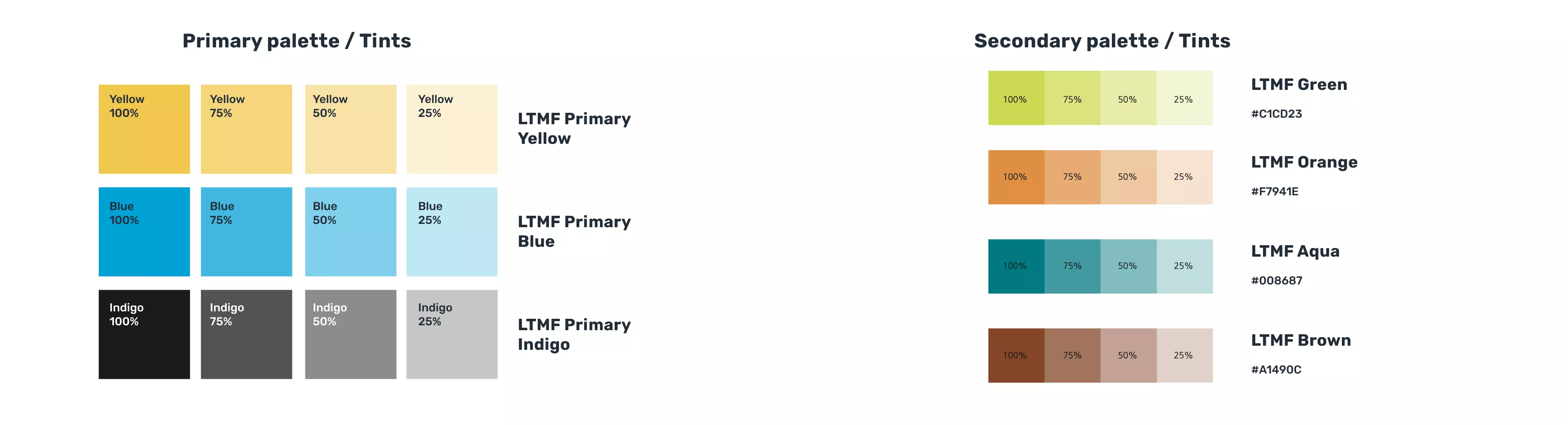
LTMF brand had the following shades as their primary and secondary palette;

LTMF Brand colors
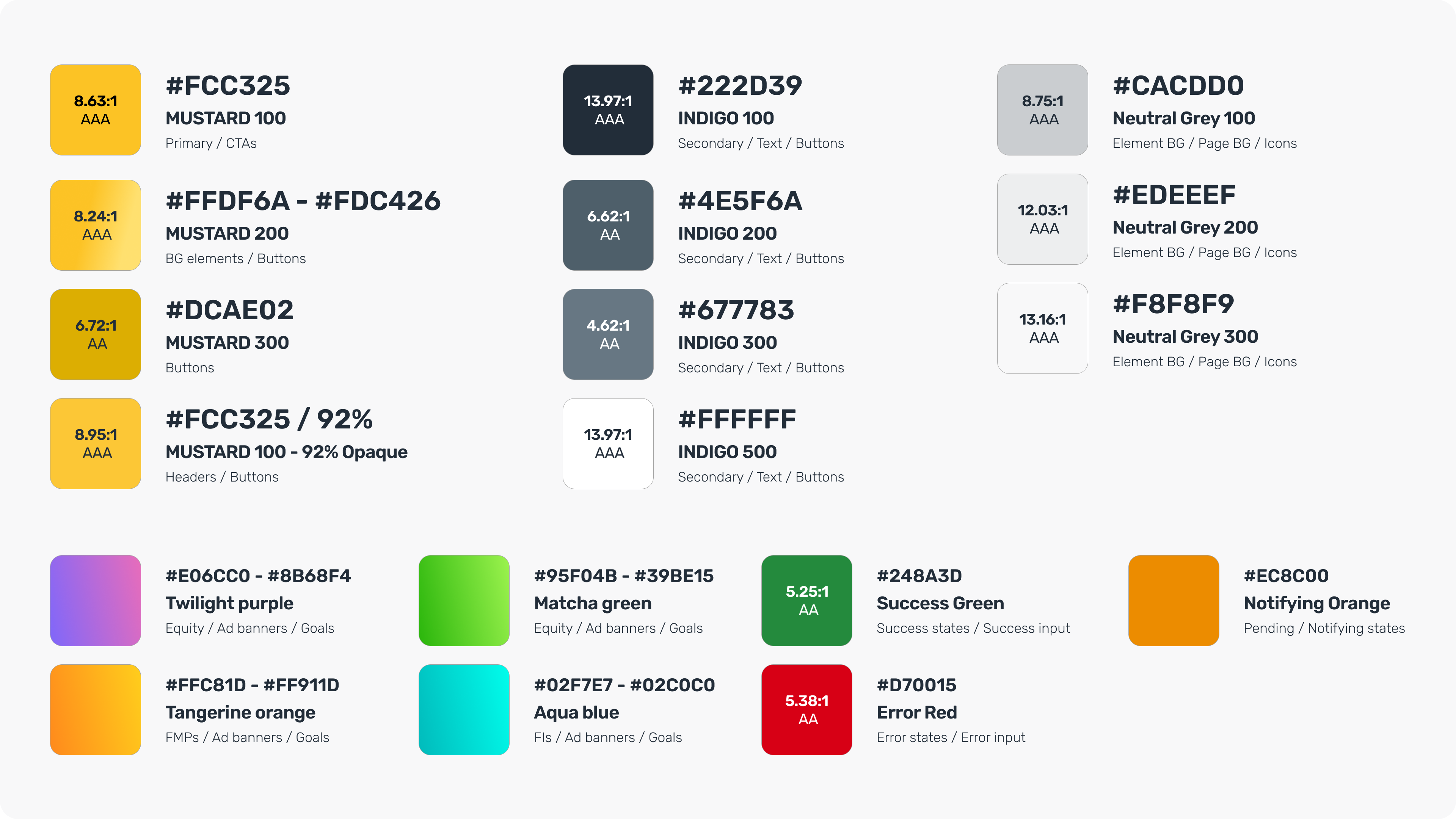
We wanted to extend the palette to introduce some vibrancy while still including the shades of primary yellow and indigo. We also wanted to make our new palette WCAG compliant, meeting at least AA standards for normal text sizes (16px min.).

LTMF One Palette
CREATING THE LTMF ONE BRAND
Next, I started working on the new identity for the LTMF One app. For MVP, we wanted to develop concise typography and logo that stands out within digital space first;
- Choosing typography to scale and produce legible content, especially numbers
- Wordmark, app logo, app icon and in-app illustrations
Typography
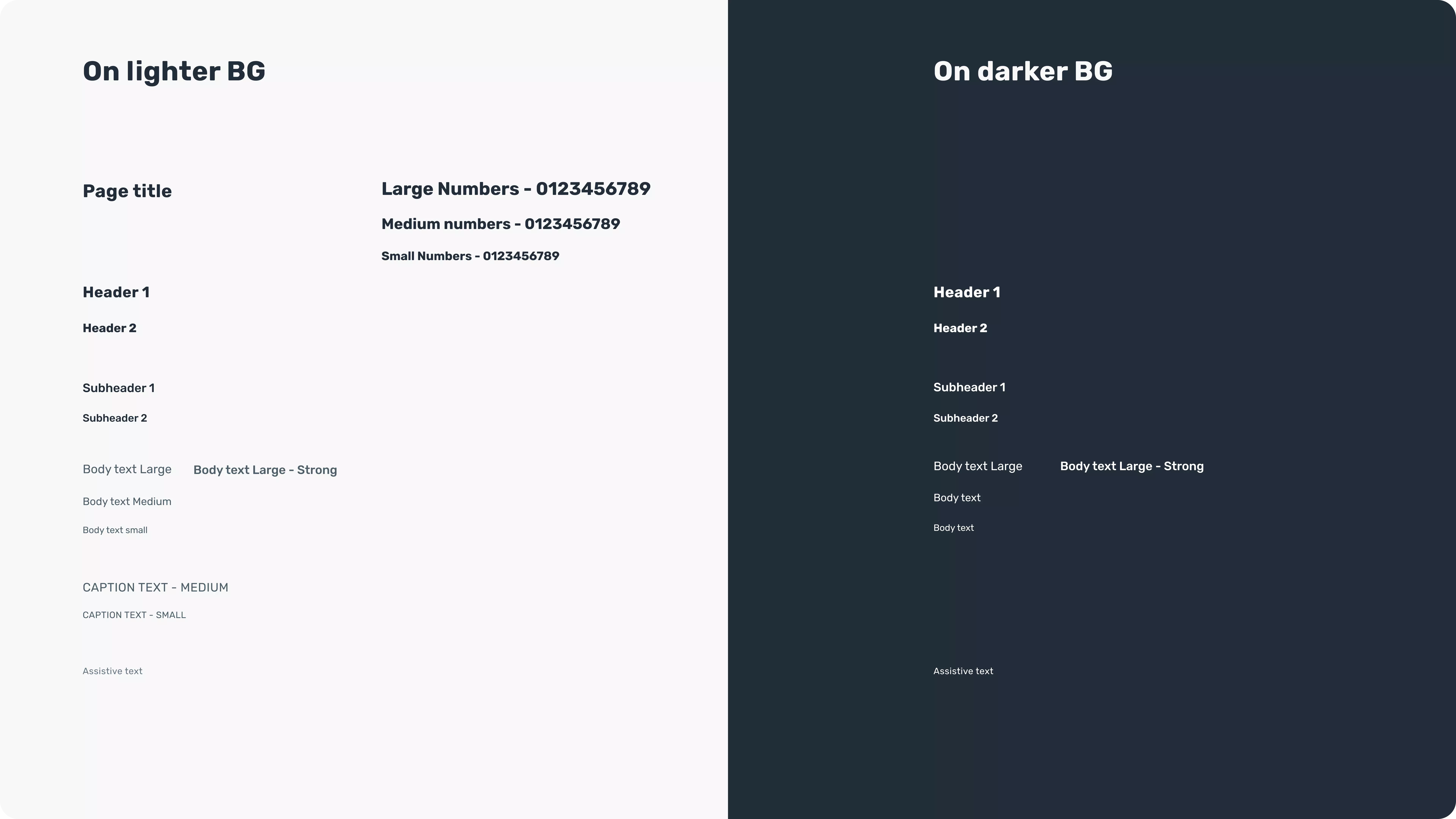
We wanted to use a typeface that was legible enough to render numeric values and content even on smaller screens. We ended up selecting Rubik, an open-source and free Google font which was bold enough to display numbers and concise to fit large chunks of text in a small space.

Typography
Developing the identity
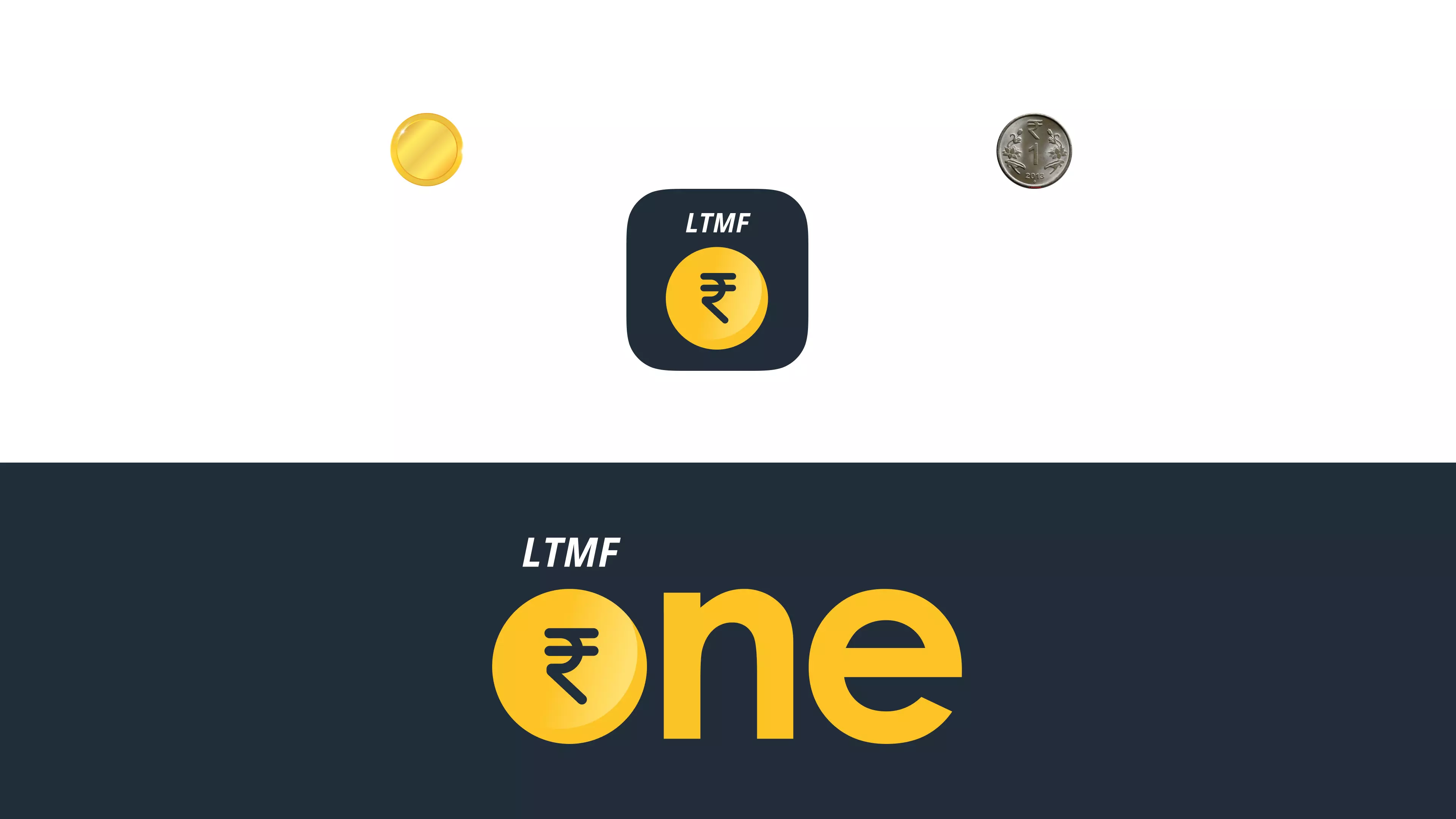
We wanted to incorporate some traditional elements for the logo. Drawing inspiration from gold, that is synonymous with investment in almost every household in India and 1 Rupee, the smallest denomination of Indian currency, is considered a positive gesture when gifting cash envelopes in most parts of the country. The result was LTMF ONE.
The use of LTMF yellow just played nicely within our golden yellow shade.

LTMF One Brand Logo
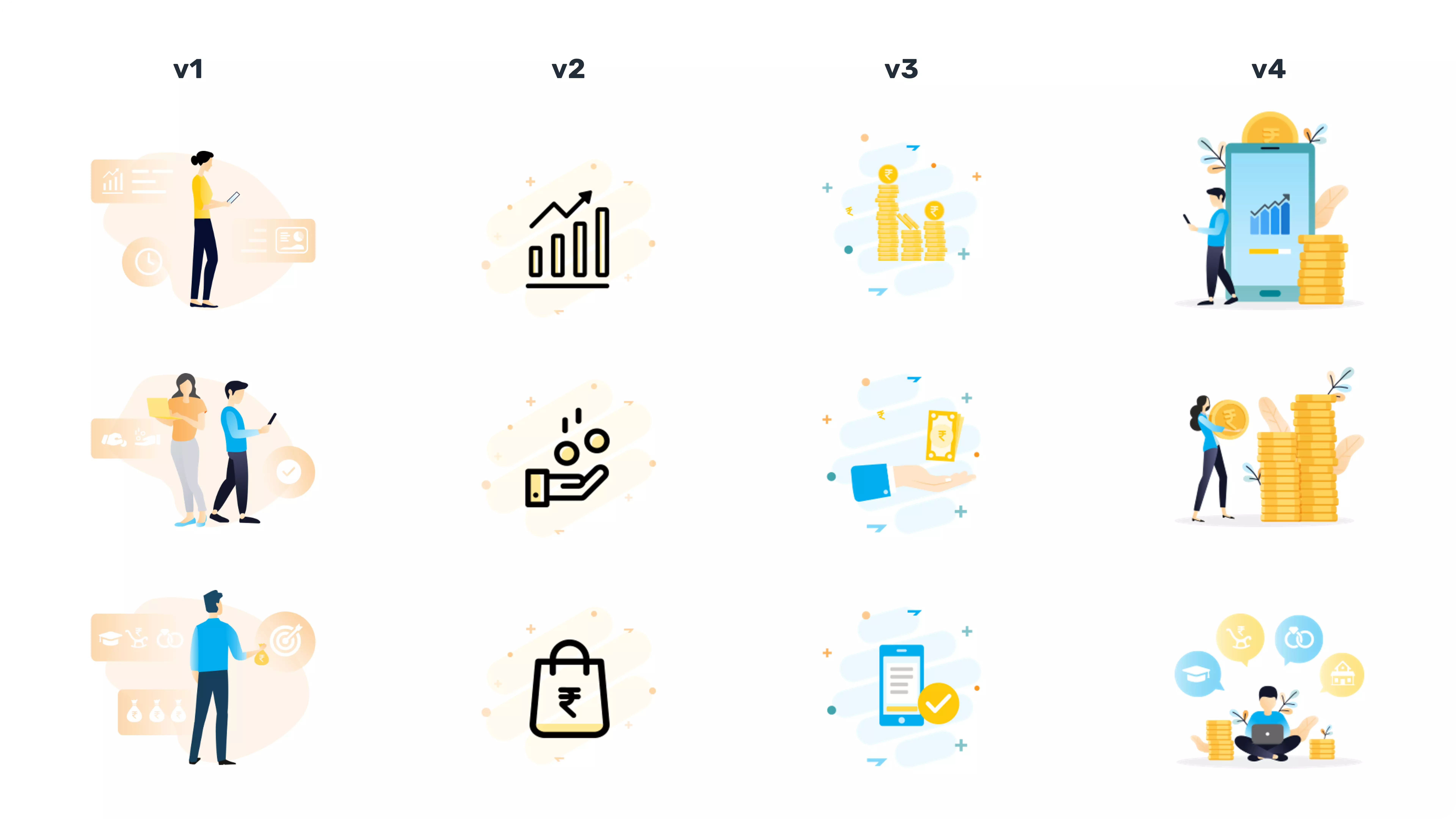
Illustration system
We wanted to provide some emotional value through illustrations within our app. The company's parent website had stock images as visual elements. We planned on introducing a minimal yet fresh illustration system that could add some delight to the app.
I worked with an illustrator on our team to achieve the following results, using the colors from the LTMF parent brand and the new LTMF One palette.

LTMF One illustration system
UI and the design system
The stakeholders loved the brand identity and I began working on the UI elements for the app next.
Iconography
For the most part, we relied on Google's Material Icons library because it provided consistency and aligned with our visual system. I created some of the icons where we couldn't find a Material icon. An interesting method I discovered to control icons was to use a wrapper component and figma variants. "icon-wrapper" allowed me to control size variations and icon placement within a nested component.
In order to maintain the different icon styles, emphasized and naked, I created another "icon-structure" component which allowed to create variants of padding around the icon and prototype interactions within the icon container itself.

LTMF One iconography in Figma
Designing the screens

UI iterations used while pitching the app
Creating components
I wanted to implement an Atomic Design methodology while creating components. The components section was a living and breathing source of truth for all the interface elements. I had to constantly update the components as we progressed with the UI. You will find that the evolution of this design system divided everything into the following stages;
- Atoms / Base elements like icons, structures
- Molecules / Layered on top of atoms, base component structures
- Organisms / Combined with different molecules, base for creating large interface structures
- Templates / Blocks of finished elements ready to be placed in the UI
- Pages / Reusable screens

LTMF One app components in Figma
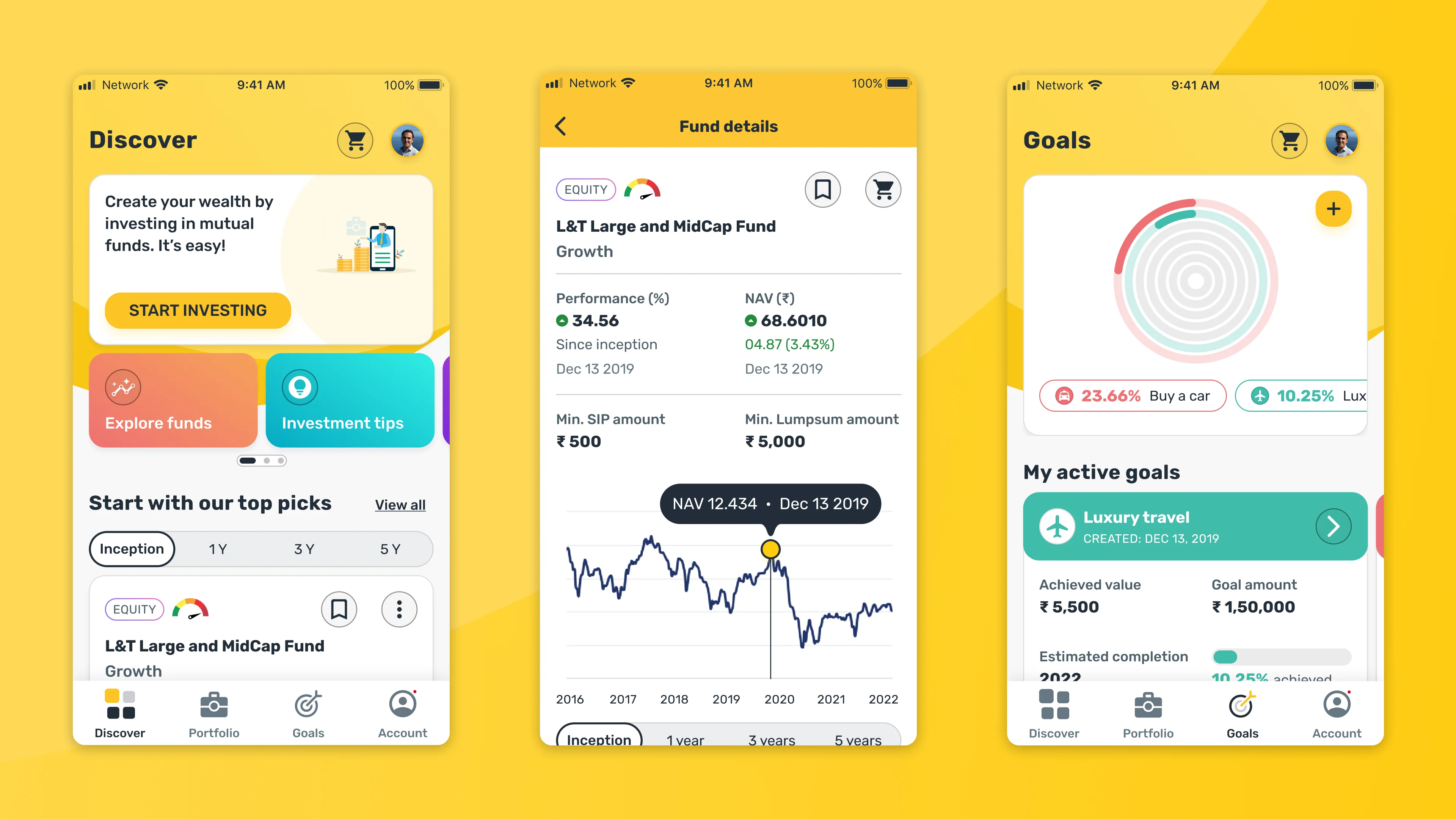
Working on the MVP screens
The component library helped produce the MVP screens quickly. We were able to iterate different variations of a screen. I worked on creating and providing high-fidelity prototype interactions.

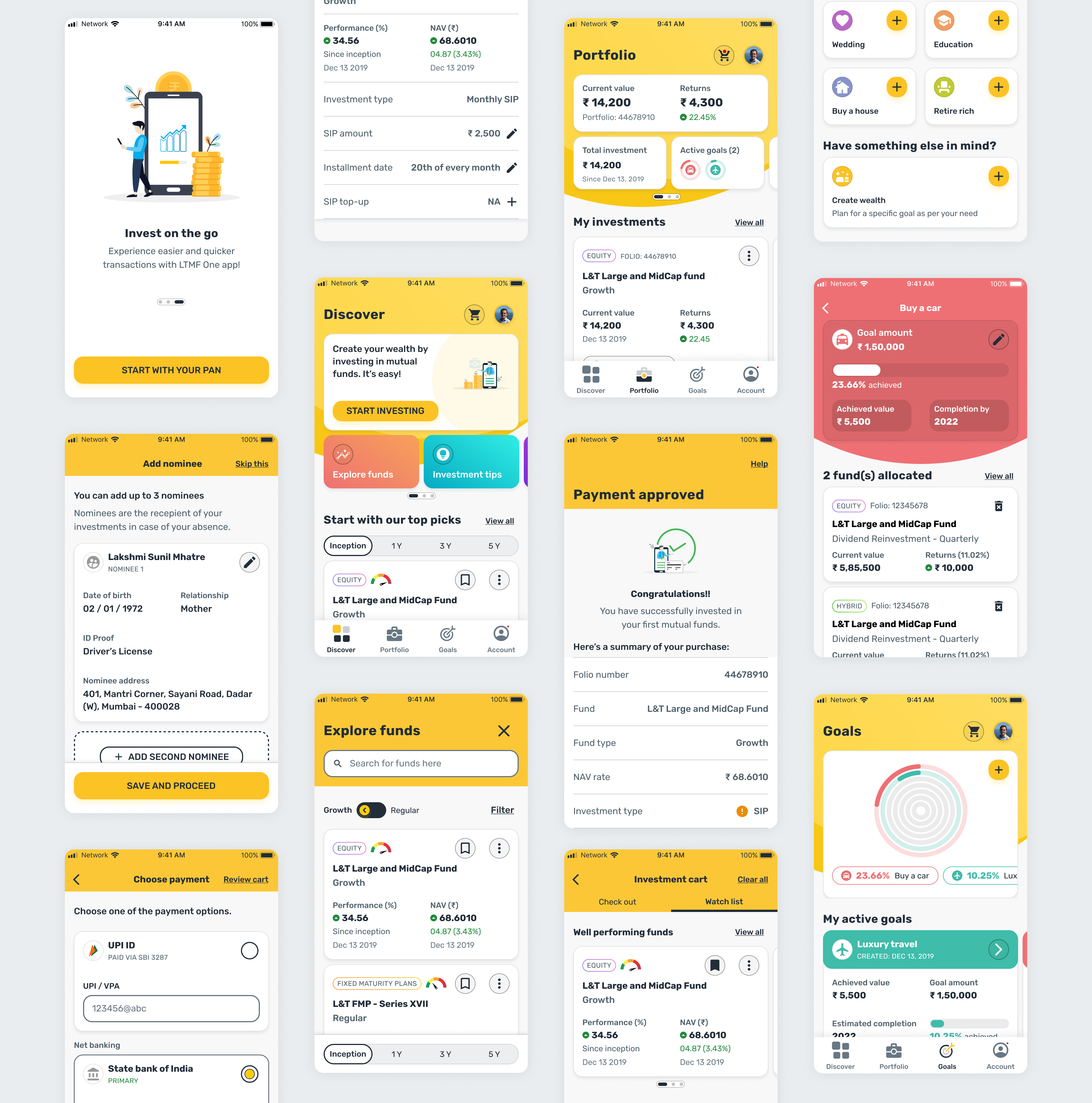
LTMF One App screens
Learnings and takeaways
- Since this was my first experience in working with a design system, I got to learn how to scale and maintain elements for UI
- Developer collaboration was another highlight of this project. Communicating with the developers first-hand was intimidating yet a learning experience
- The power of styles, components and variants with Figma
- Despite being brought on just for the UI designs, I learnt about converting research and business goals into functional product screens
- Deep-diving into Google's Material guidelines and Apple's HIG, I got to understand behind-the-scenes of developing a mobile app